vue项目中使用echarts
1.安装1
npm intsall echarts --save
2.将echarts挂载在vue原型上
1 | import Echarts from 'echarts' |
3.使用1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19.container(ref="chartContainer") // dom中定义图表容器
data () {
return {
option: {
.... // 相关配置
}
}
}
mounted () {
this.initChart()
}
mrthods: {
initChart () {
let chart = this.$echarts.init(this.$refs.chartContainer)
chart.setOption(this.option)
}
}
配置项
1. title — 标题
包含主标题和副标题, 可以设置样式,位置,阴影,以及给标题添加超链接,配置比较简单。
2.legend — 图列
图列和文本可以单独设置样式,data中的值应该等于系列中的name值,常规设置位置,阴影,边框样式,
也可给图列文本设置tooltip 在legend 文字很多的时候对文字做裁剪并且开启 tooltip
图列可以设置分页,具体参数查看配置手册
注意:
orient 图列布局朝向
- horizontal 水平布局
- vertical 垂直布局
selectedMode 图列选择模式
- single 单击选中
- mutiple 双击选中
- false 关闭图列选择
formatter 格式化图列文本
1 | // 使用字符串模板,模板变量为图例名称 {name} |
3.grid — 绘图网格
直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴
可以通过设置left,right,top,bottom,来调整图表在容器中的位置
4.xAxis — X轴相关配置
| 参数名称 | 功能 | 备注 |
|---|---|---|
| axisLine | 坐标轴轴线 | 线条样式,剪头偏移,onZero 配置是否显示在y轴0刻度处 |
| axisTick | 坐标轴刻度 | intervl设为0,可以强制显示所有标签 |
| axisLabel | 轴刻度标签 | 控制标签的样式,可以旋转,格式化 |
| splitLine | 横向分割线 | 分割线样式 |
| splitArea | 横向分割区域 | 可以填充渐变色 |
| axisPointer | 指示线 | tooltip显示时的指示线 |
| data | 类目数据 | 可以单独设置某个数据的样式 |
- yAxis – y轴相关配置
坐标轴名称可以设置样式,位置,旋转等
可配置最大最小值
| 参数名称 | 功能 | 备注 |
|---|---|---|
| inverse | 反向坐标轴 | 线条样式,剪头偏移,onZero 配置是否显示在y轴0刻度处 |
| axisTick | 坐标轴刻度 | intervl设为0,可以强制显示所有标签 |
| axisLabel | 轴刻度标签 | 控制标签的样式,可以旋转,格式化 |
| splitLine | 横向分割线 | 分割线样式 |
| splitArea | 横向分割区域 | 可以填充渐变色 |
| axisPointer | 指示线 | tooltip显示时的指示线 |
| data | 类目数据 | 可以单独设置某个数据的样式(type: ‘category’)中有效。 |
| axisPointer | 引导线 | 配置引导线样式 |
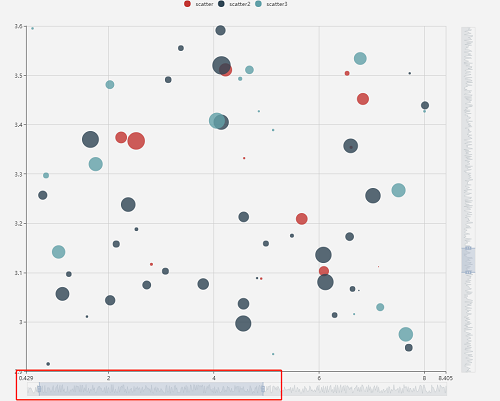
6.dataZoom –区域缩放
示例链接
type可以设置为以下两种
| 参数名称 | 功能 |
|---|---|
| inside | 内置于坐标系 |
| slider | 出现单独的滑条 |
7.tooltip – 提示框
可以配置出发方式(click,mouseover),显示、关闭延时
可以设置在全局,即 tooltip
可以设置在坐标系中,即 grid.tooltip、polar.tooltip、single.tooltip
可以设置在系列中,即 series.tooltip
可以设置在系列的每个数据项中,即 series.data.tooltip
| 参数名称 | 功能 | 备注 |
|---|---|---|
| trigger | 触发方式, | item: 饼图,散点图等,axis: 主要柱状图中 |
| showContent | 是否显示浮层, | 默认显示 |
| alwaysShowContent | 是否永远显示浮层, | 默认fasle |
| formatter | 格式化 | 自定义提示内容,支持回调函数和字符串模板 |
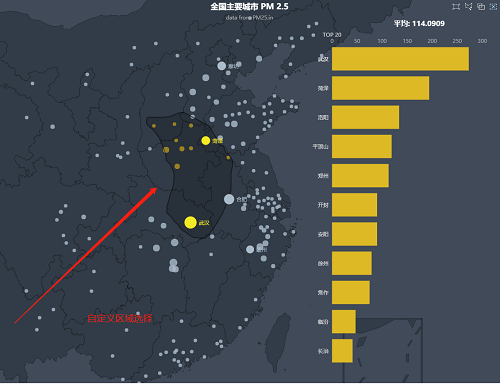
bush – 区域选择组件
用户可以定义一块区域,在图表中选择,配合tootip和toolbox试用
官网示例
color,backgroundColor
调色盘颜色列表
FAQ
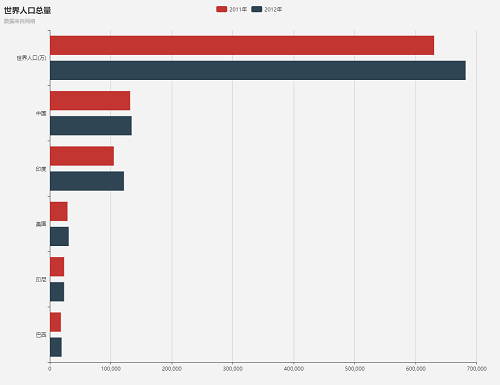
1. 柱状图如何配置为水平坐标
- 将轴配置为类目轴,x轴配置为数值轴,并将y轴的data移到x轴配置中,简言之,xy轴互换
value:数值轴,适用于连续数据。
category: 类目轴,适用于离散的类目数据,
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
option = {
title: {
text: '配置横向轴',
},
xAxis: {
type: 'value',
data: ['巴西','印尼','美国','印度','中国','世界人口(万)']
},
yAxis: {
type: 'category'
},
series: [
{
name: '2011年',
type: 'bar',
data: [18203, 23489, 29034, 104970, 131744, 630230]
}
]
};
提示框内可以进行操作吗?
配置tootip中的enterable为true,鼠标即可进图提示框区域同一组数据可以切换显示柱状图和折线图吗?
可以试用内置的工具箱实现1
2
3
4
5
6
7toolbox: {
show: true,
feature: {
dataView: {readOnly: false},
magicType: {type: ['bar', 'line']} // 切换显示
}
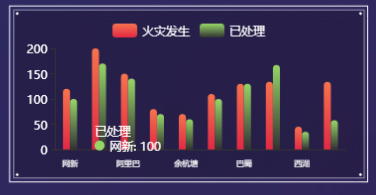
}如何设置渐变色
前4个参数依次对应右/下/左/上四个方位. 而0 0 0 1则代表渐变色从正上方开始.
offset的范围是0 ~ 1, 用于表示位置,
背景颜色也可以用这个方法
1
2
3
4
5
6
7
8
9
10itemStyle: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{ offset: 0, color: '#2378f7' },
{ offset: 0.7, color: '#2378f7' },
{ offset: 1, color: '#83bff6' }
]
)
}坐标轴显示不全怎么办?
可以用 interval 控制每隔多少显示标签,设为 0 则显示所有标签。
或者,可以设置 axisLabel.rotate,将标签旋转一定角度。
